
Wednesday, October 12th, 2022
Isn't that a clickbaity title!
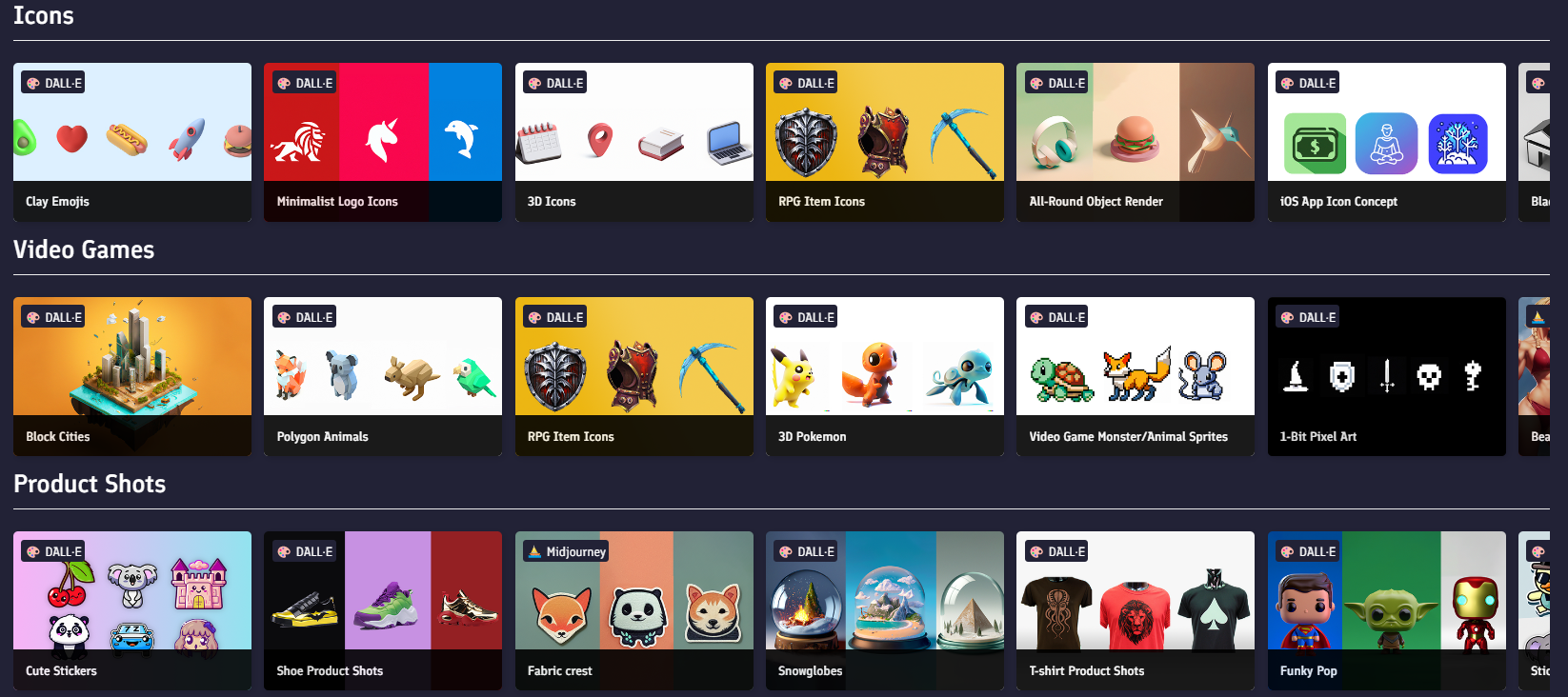
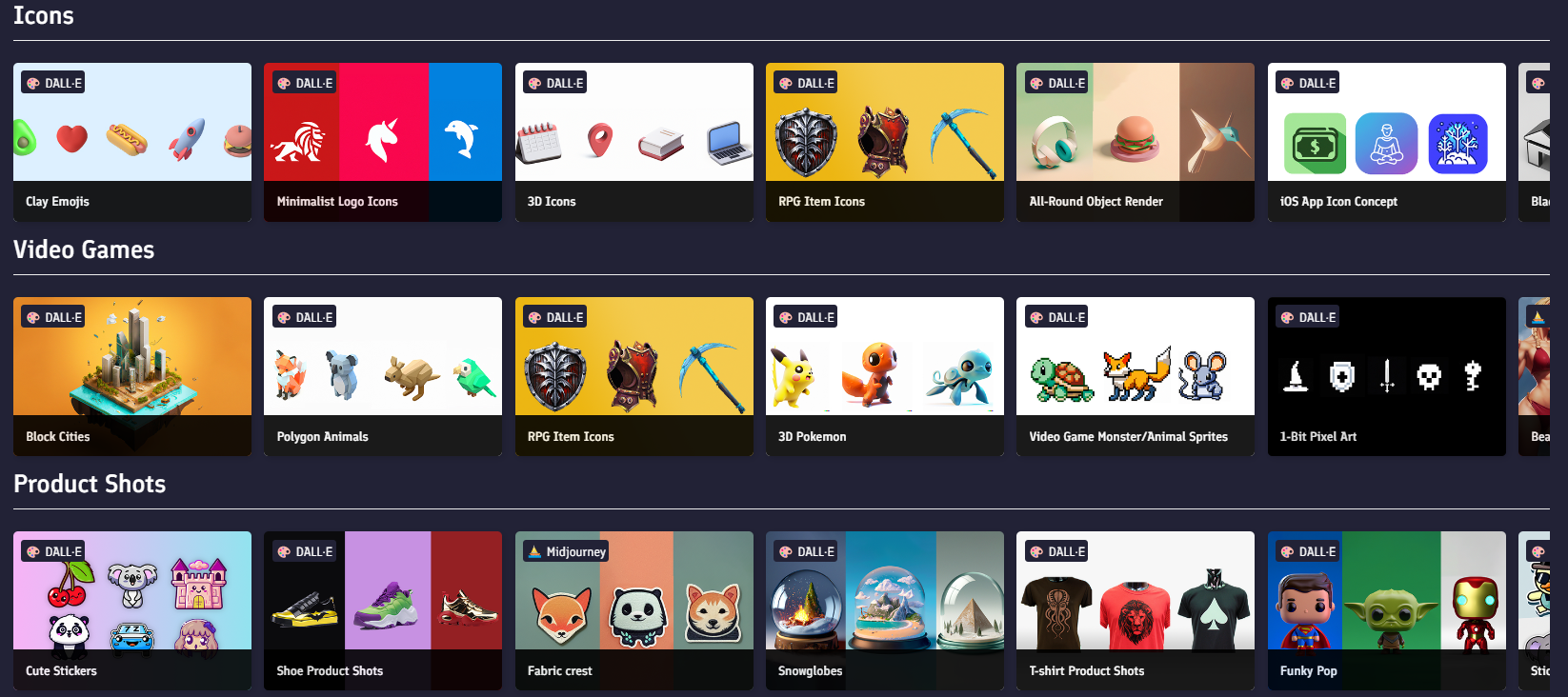
No joke though. One of my biggest expenses with PromptBase is image bandwidth - there's images everywhere on the website.

Every time someone views a PromptBase image in their browser, I'm paying some small amount in data bandwidth to send the bits and bytes to them.
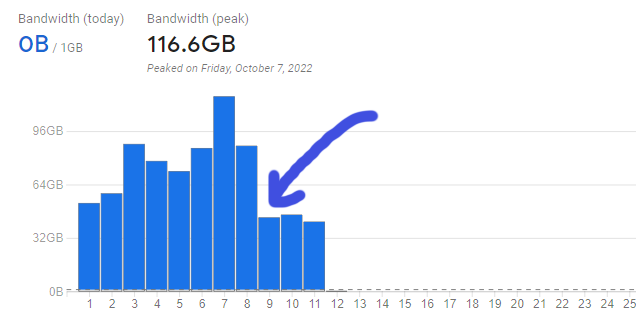
One image obviously doesn't cost too much, but there's been days on PromptBase where over 100 GB of image data is being streamed to all the website visitors.
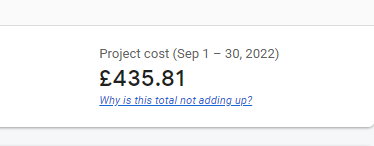
Previously, I thought I'd optimised this by serving smaller images, but my costs were still really high, last month it was over £400 (my other projects are around £10/mo).

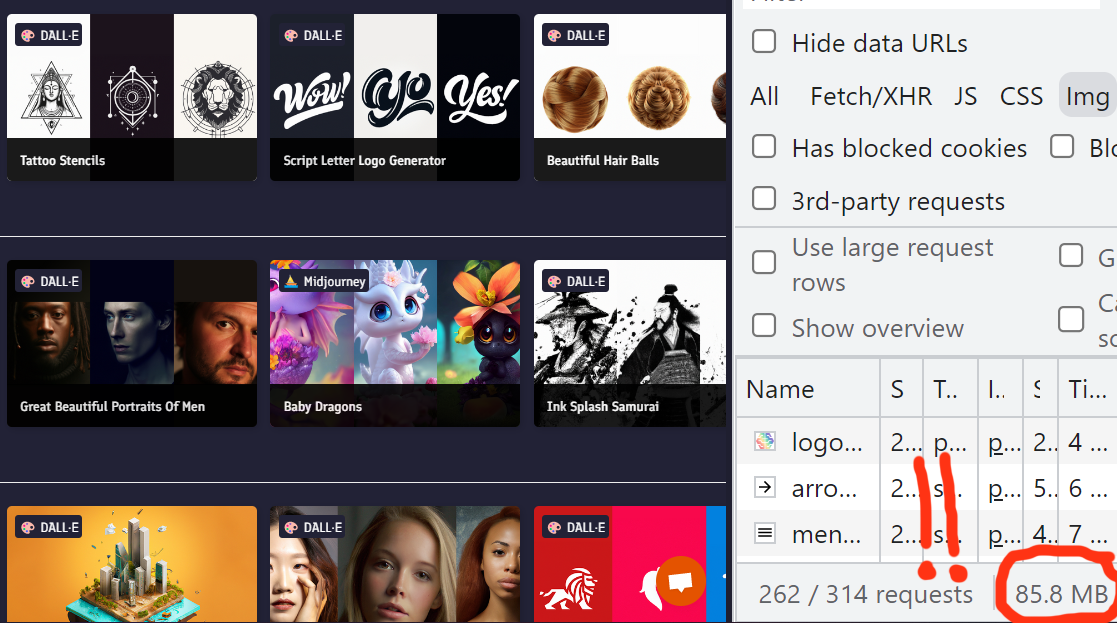
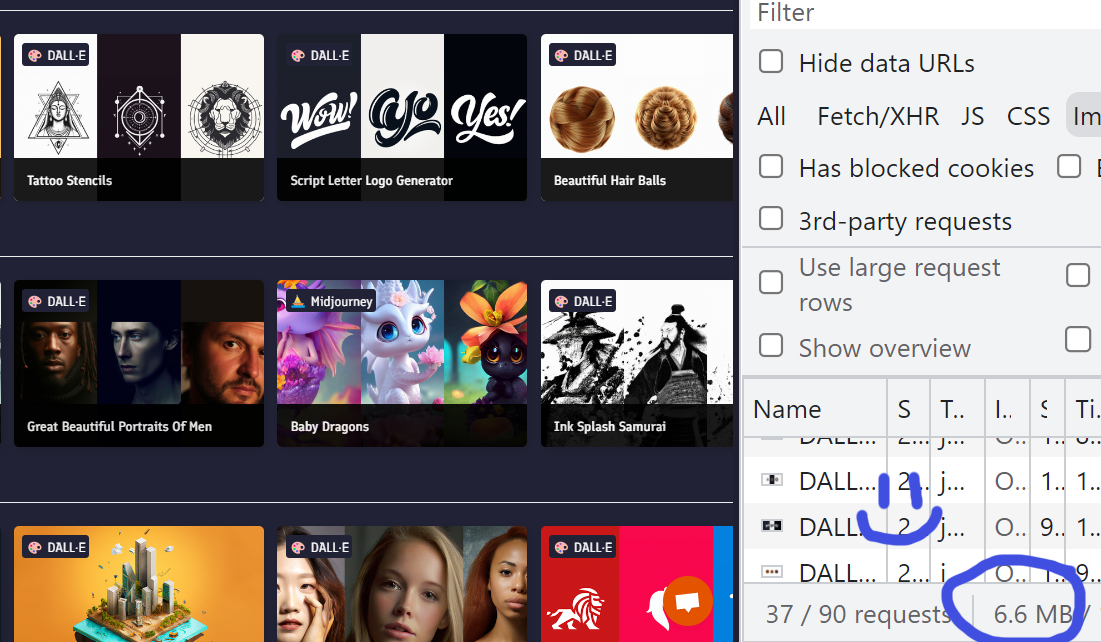
I looked into it again, this time paying closer attention to exactly how much image data was being loaded in on the marketplace page.

Over 80 MB. Christ!
The problem: I was loading in hundreds of images off screen (i.e. down the page when you scroll).
I needed to lazy load these images, so they only loaded in when they were near or on screen.
I've done lazy loading before using various libraries. But it's a bit of a pain, so I wasn't thrilled. You could say I was feeling pretty lazy about it.
But, as I started to delve into it, I came across a newish attribute for the <img> HTML element that apparently released a few years back:
<img src="" loading="lazy"/>
I thought it was too good to be true. But, I added the lazy loading tag and retried my page load experiment.
The image data loading in dropped from 80 MB to 6 MB - over a 10X reduction.

I've had this in for a few days and am already seeing results - if I'd had it in last month it probably would have saved me £300 (about $300 at today's exchange rate..)

Native lazy loading - pretty cool.